Amazon A+ Content Dimensions & Specs
This blog is a go-to guide for the dimensions, resolution, and specs when creating A+ Content in Amazon seller central.
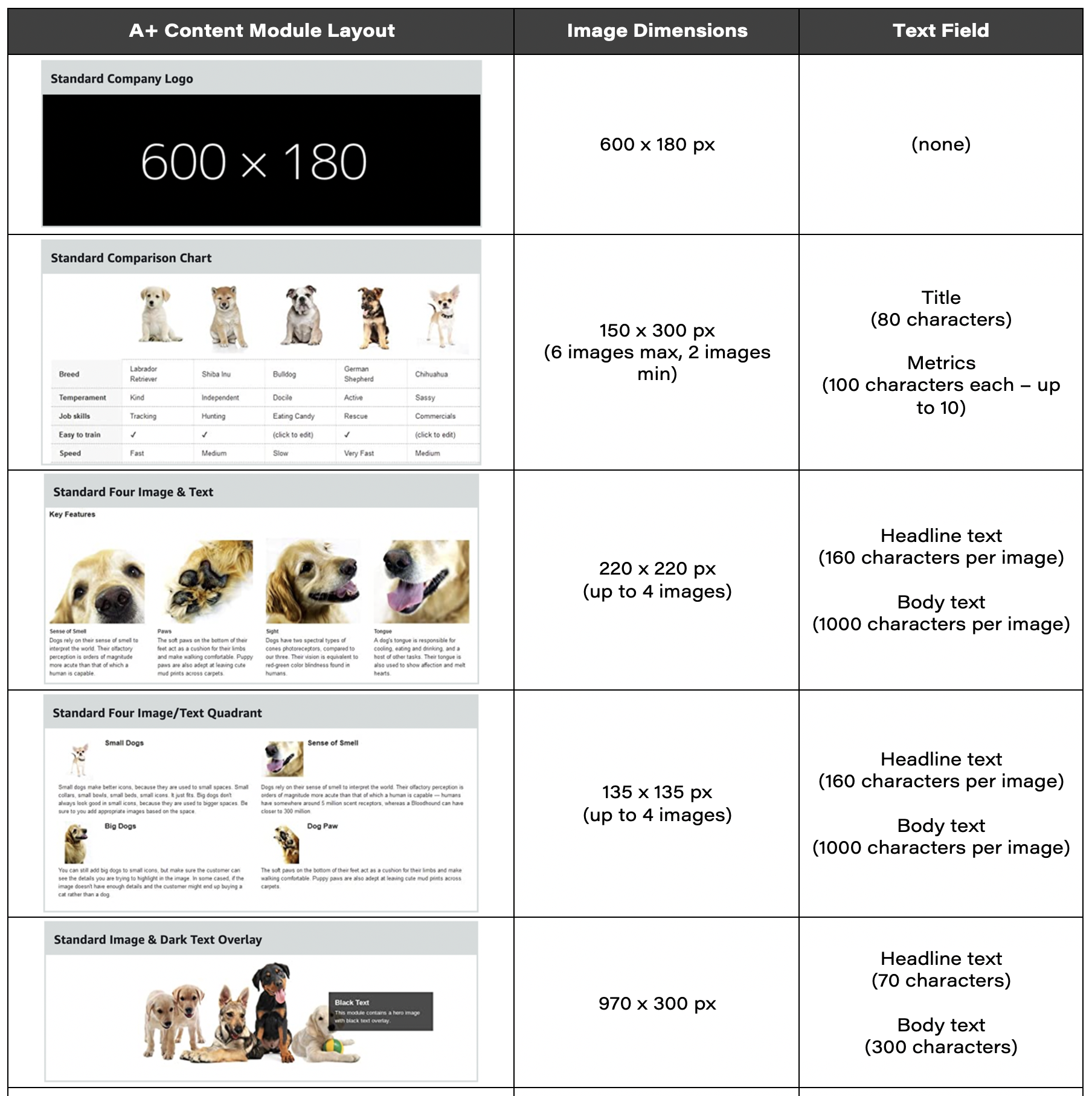
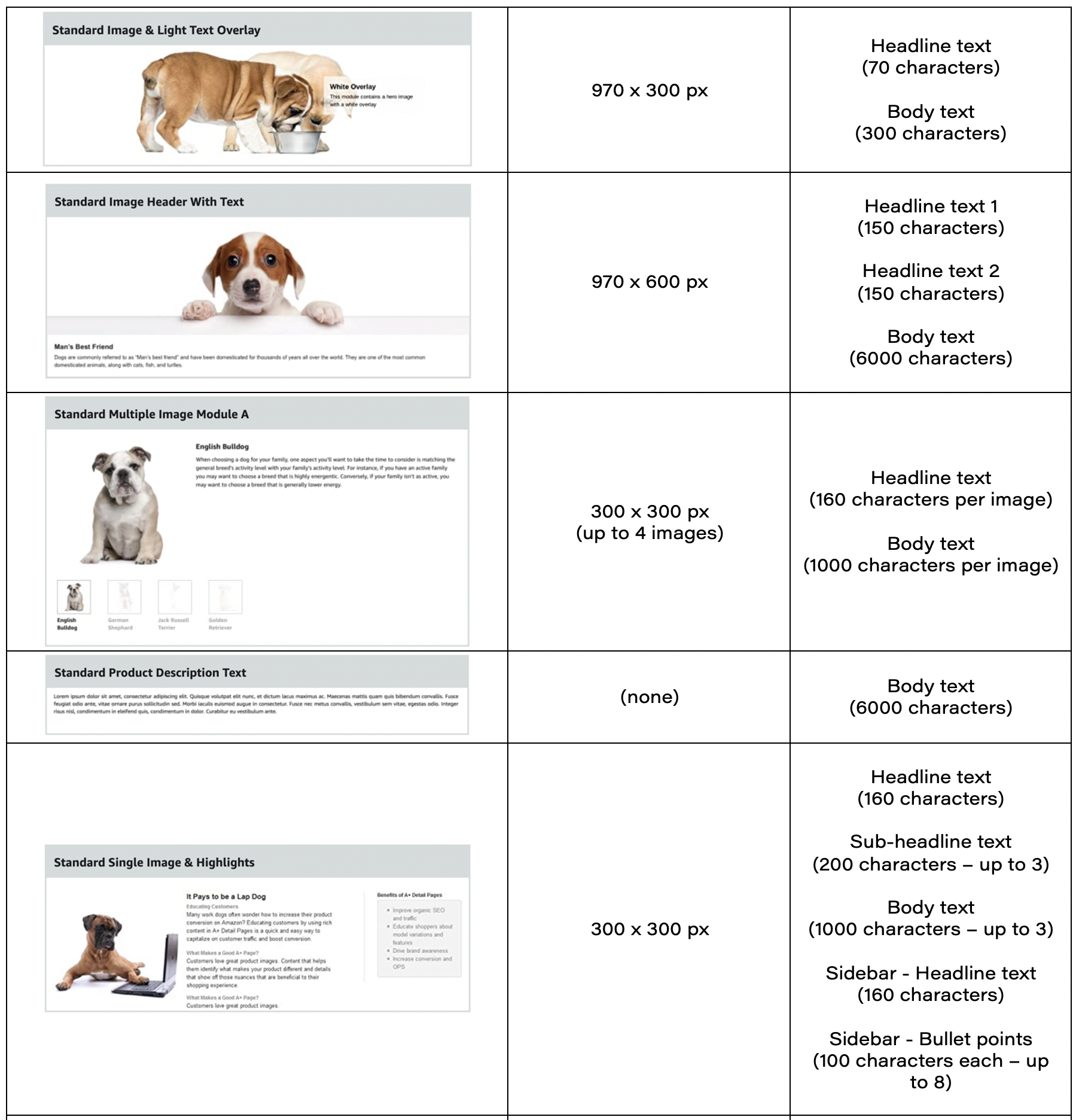
Below is a list of all the A+ Content module types, the respective image specs, and the respective text field specs for each:




For more details:
- Standard Company Logo; Size: 600*180
You can put a company/personal logo. Unlike other image options on this list, this image space is smaller and will be shown in Amazon’s dimensions of 600×180 pixels.

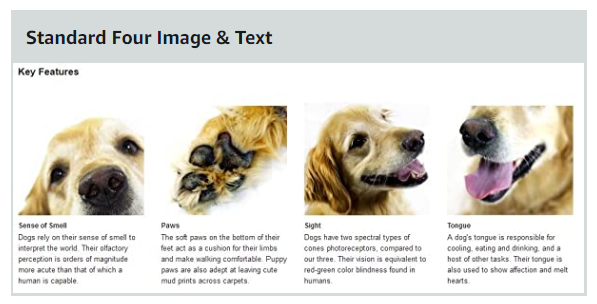
- Standard Four Images; Size: 220*220
Four images and text that can describe specific features of the product in greater detail.

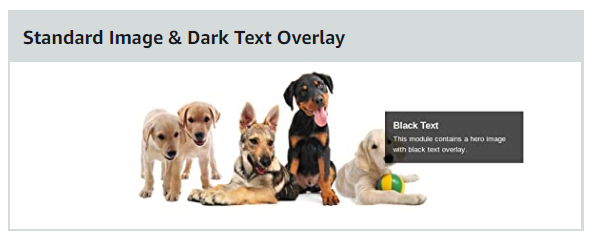
- Standard Image & Dard Text Overlay; Size: 970*300
You can attach a larger image and put text above it with a dark overlay.

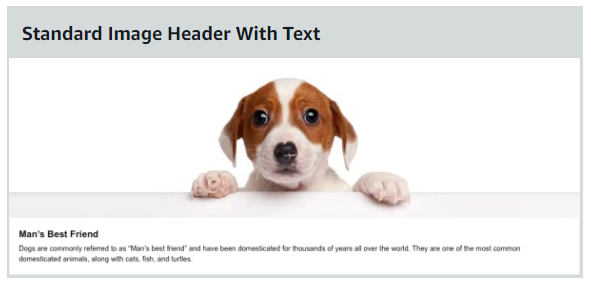
- Standard Image Header with Text; Size: 970*600
This is a standard image header with some text underneath it and looks great for positioning at the top of your Amazon A+ content.

- Standard Product Description Text.png; Size: N/A
A standard text section is aligned on the left side for greater detail.

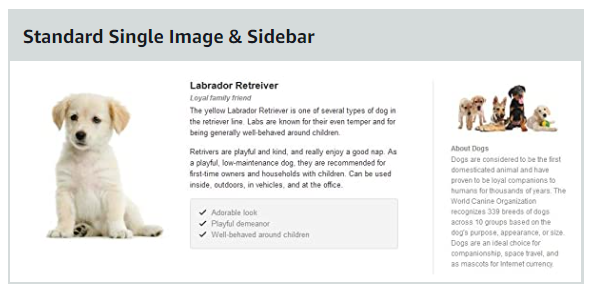
- Standard Single Images & Sidebar; Size: (300*400 & 350*175)
Similar to the single Image with highlights this section also includes a sidebar making it ideal for trying to fit in a lot of information in one section.

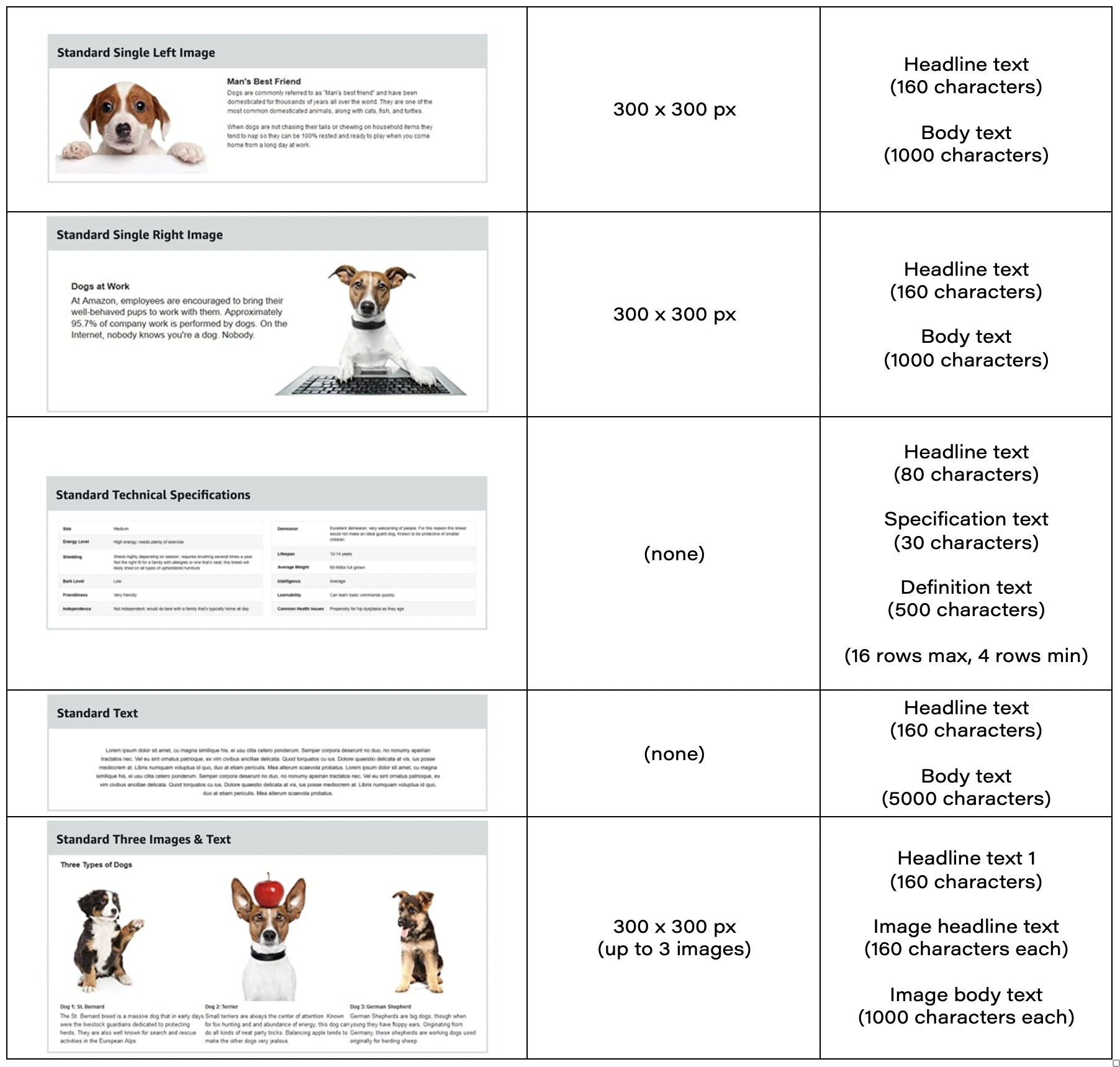
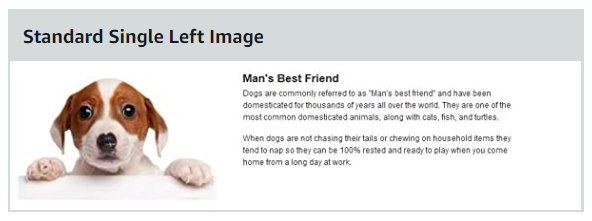
- Standard Single Left Image; Size: (300*300)
This is a simple image on the left with text on the right.

- Standard Technical Specifications; Size: N/A
This is a table that allows you to add various technical specs to your Amazon A+ content.

- Standard Three Images & Text; Size: (300*300)
Three images with text underneath them.

- Standard Text; Size: N/A
A simple heading and text field.

- Standard Single Right Image; Size: (300*300)
This is a simple image on the right with text on the left.

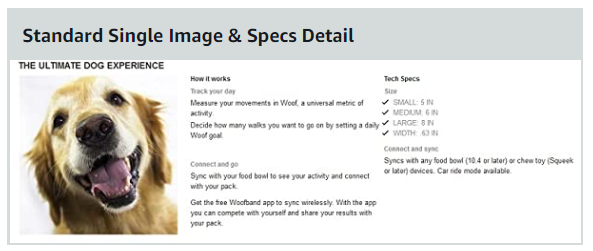
- Standard Single Image & Specs Detail; Size: (300*300)
Similar to the single image with highlights or sidebar, in this version you also get a “Specs” addition for things like technical highlights which could be great for non-fiction.

- Standard Single Image & Highlights; Size: (300*300)
A specially formatted section with an image and several key highlights can be formatted in various ways.

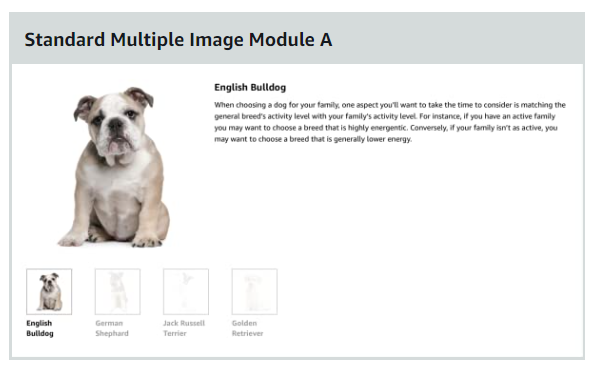
- Standard Multiple Image Module A; Size: (300*300)
This is an excellent option for having several images that your readers can click through to show different pieces of the book. For dogs of various types or if you did a book on gardening it could be for showcasing the multiple plants discussed in the book.

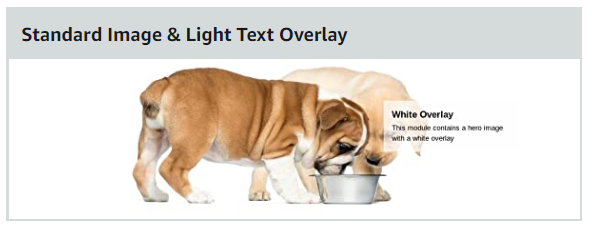
- Standard Image & Light Text Overlay; Size: (970*300)
Same as the above, but with a white overlay that includes a “hero image.”

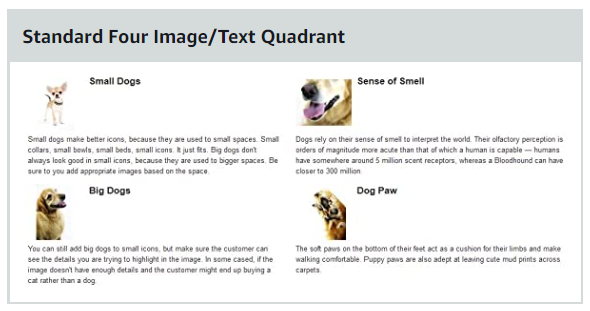
- Standard Four Image/Text Quadrant; Size: (135*135)
Four images and text that can describe specific features of the product in greater detail.

- Standard Comparison Chart; Size: (150*300)
Create tables that compare your product to other products.

Where do I find my A+ Content in Amazon Seller Central?
Just below your listing, there is a space for additional content, which is referred to as both “A+ Content” and “Enhanced Brand Content” by Amazon.
In this space, you can expand on product features, show how to use the product, promote other products in your brand, and more.
Amazon allows you to use up to 6 rows of content referred to as “modules.” These modules are pre-designed with specific image specs and character counts.
To access the A+ Content builder, navigate to Seller Central’s “Advertising” tab at the top and then click “A+ Content Manager.”
A+ Content: Basic vs Premium Comparison Guide
| A+ Content Type | Text & Images | Image Size | Comparison Chart | Allowable Modules on Detail Page | Module Selection | Video & Hotspot | Navigation Carousel |
| Basic A+ |
|
970 x 300 |
|
5 | 14 |
|
|
| Premium A+ |
|
1464 x 600 |
|
7 | 19 |
|
You are allowed to add up to seven modules for your A+ content. Here is my preferred layout:
- Module 1: Logo
- Module 2: Image Header With Text – Large 970 x 600 pixel image that talks about the brand, product etc. You can also add in text below the image to talk more about brand story
- Module 3: Standard Image & Dark Text Overlay – Create a 970 x 300 pixel banner graphic that stands out (text box is optional)
- Module 4: Standard Single Image & Specs Detail – Add one 300 x 300 pixel image and important product info/specs
- Module 5: Standard Single Left Image – Talk about main feature or benefit. You can add one 300 x 300 pixel image and text
- Module 6: Standard Single Left Image – Talk about the second main feature or benefit. You can add one 300 x 300 pixel image and text
- Module 7: Standard Three Images & Text – This is a great spot to talk about other features or benefits of your product
Image size requirements to keep in mind:
- Logo: 600 x 180 Pixels
- Banner: 970 x 300 Pixels
- Comparison Chart: 150 x 300 Pixels
- Four-Image & Text Module: 220 x 220 Pixels
- Four-Image Quadrant: 135 x 135 Pixels
- All others: 300 x 300